前言
此指南一共分为俩部分,1.监控规则设置2.通知格式设置
配置指南
监控规则设置
监控原理
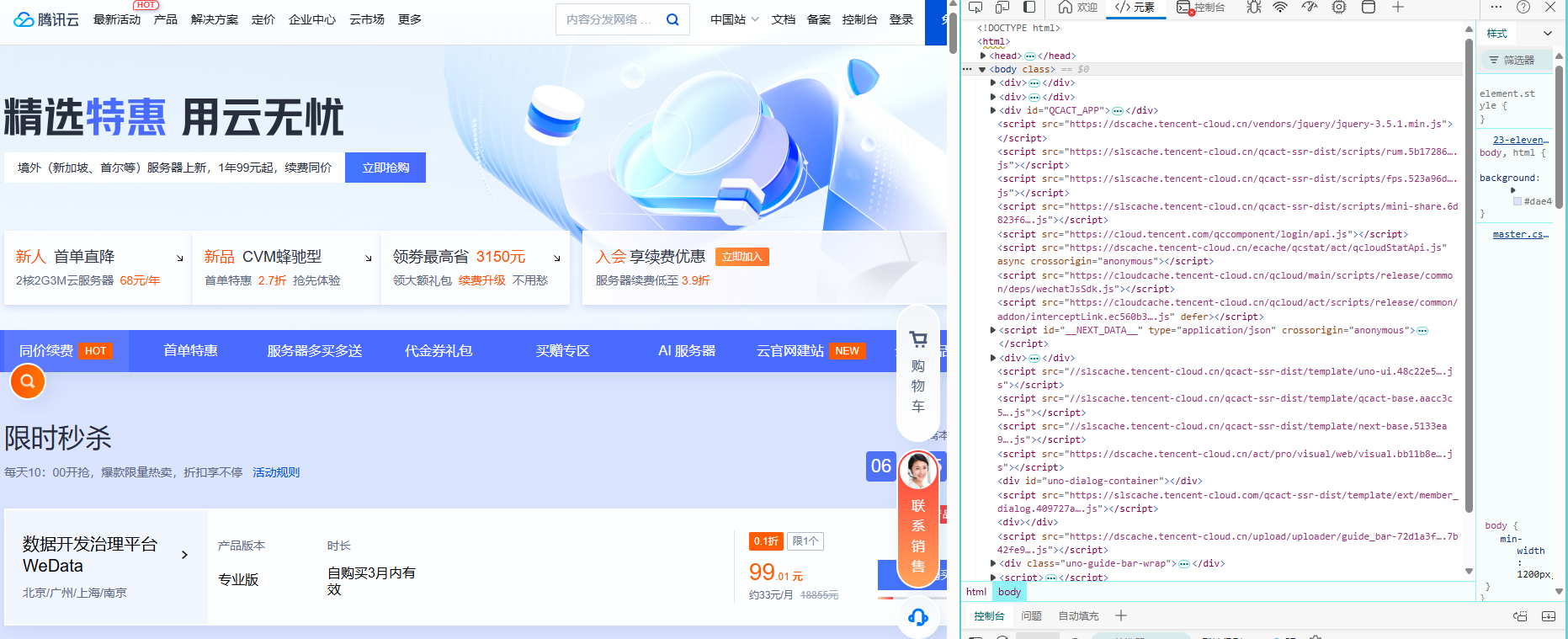
以腾讯云活动页面为例

监控此页面主要目的为,监控是否有新产品加入活动。
ChangeDetection.io的原理是对比网页前后变化,像网页中本没有太大意义的变化也会发出通知
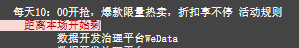
例如以下元素

需要在ChangeDetection.io中配置规则忽略掉低价值变化
监控方法
第一步:确定html元素
打开对应网页后,输入F12,打开开发者控制台,进入元素界面

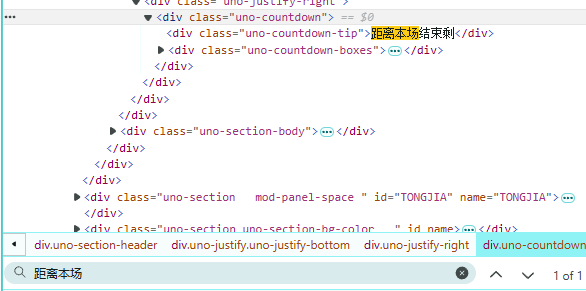
在元素界面输入ctrl+F,打开搜索,搜索关键词“找到本场”,筛选出无意义元素

锁定无意义模块class="uno-countdown"
第二步:ChangeDetection.io配置规则去除无意义元素
打开对应监控页面设置,进入Filters&trigers
在Remove elements规则中加入如下行
.uno-countdown
此代码含义为删除class="uno-countdown"的全部内容
第三步:保存,并检查规则是否有效。

元素去除,规则有效
通知格式设置
通知格式设置步骤
第一部:进入设置
点击右上角SETTINGS进入Notifications
ps:需配置通知url更改配置才有效,若不知道如何配置请参考ChangeDetection.io如何配置邮箱通知
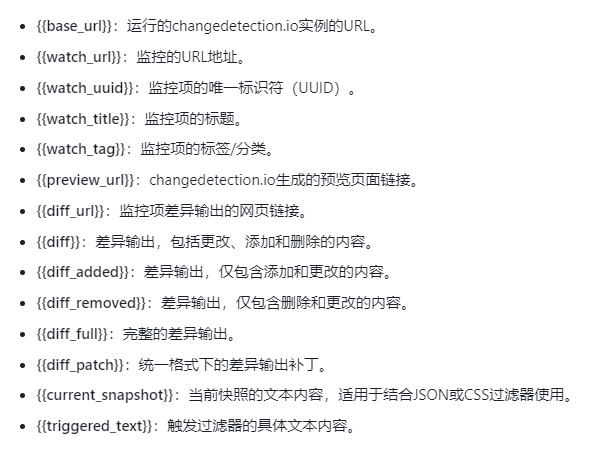
第二部:构造通知所需信息

以上是ChangeDetection.io支持的全部信息,可自行选用丰富通知模板

因ChangeDetection.io通知设置较为完善,故博主未做太大改动
总结
ChangeDetection.io是一个很好的监控软件,但由于其不支持中文,设置对于完全没接触过html代码的中国用户不太友好,故本教程针对一些简单步骤进行教学。
针对规则配置,博主训练了一个简单的质谱轻言智能体来完成,可访问该智能体,将html元素直接变化为ChangeDetection.io配置规则。

Comments NOTHING